UIDatePicker를 사용할 일이 있어서 블로그엔 포스팅한 적이 없어서 내용 정리 해봤습니다!
UIDatePickerStyle
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
@available(iOS 13.4, *)
public enum UIDatePickerStyle : Int, @unchecked Sendable {
/// Automatically pick the best style available for the current platform & mode.
case automatic = 0
/// Use the wheels (UIPickerView) style. Editing occurs inline.
case wheels = 1
/// Use a compact style for the date picker. Editing occurs in an overlay.
case compact = 2
/// Use a style for the date picker that allows editing in place.
@available(iOS 14.0, *)
case inline = 3
}
UIDatePcikerStyle은 IOS 13.4부터 사용이 가능하며, 3가지의 종류(wheels, compact, inline(iOS 14이상), automatic은 자동이라 예외)로 나뉩니다.
사용법
1
2
3
let datePicker = UIDatePicker()
datePicker.datePickerMode = .date
datePicker.preferredDatePickerStyle = .wheels
UIDatePickerStyle은 preferredDatePickerStyle를 통해 설정 가능합니다.
날짜에 대한 형식(datePickerMode)을 변경하려면 아래 모드를 참조해서 설정하시면 됩니다.
1
2
3
4
5
6
7
8
9
public enum Mode : Int, @unchecked Sendable {
case time = 0
case date = 1
case dateAndTime = 2
case countDownTimer = 3
}
wheels

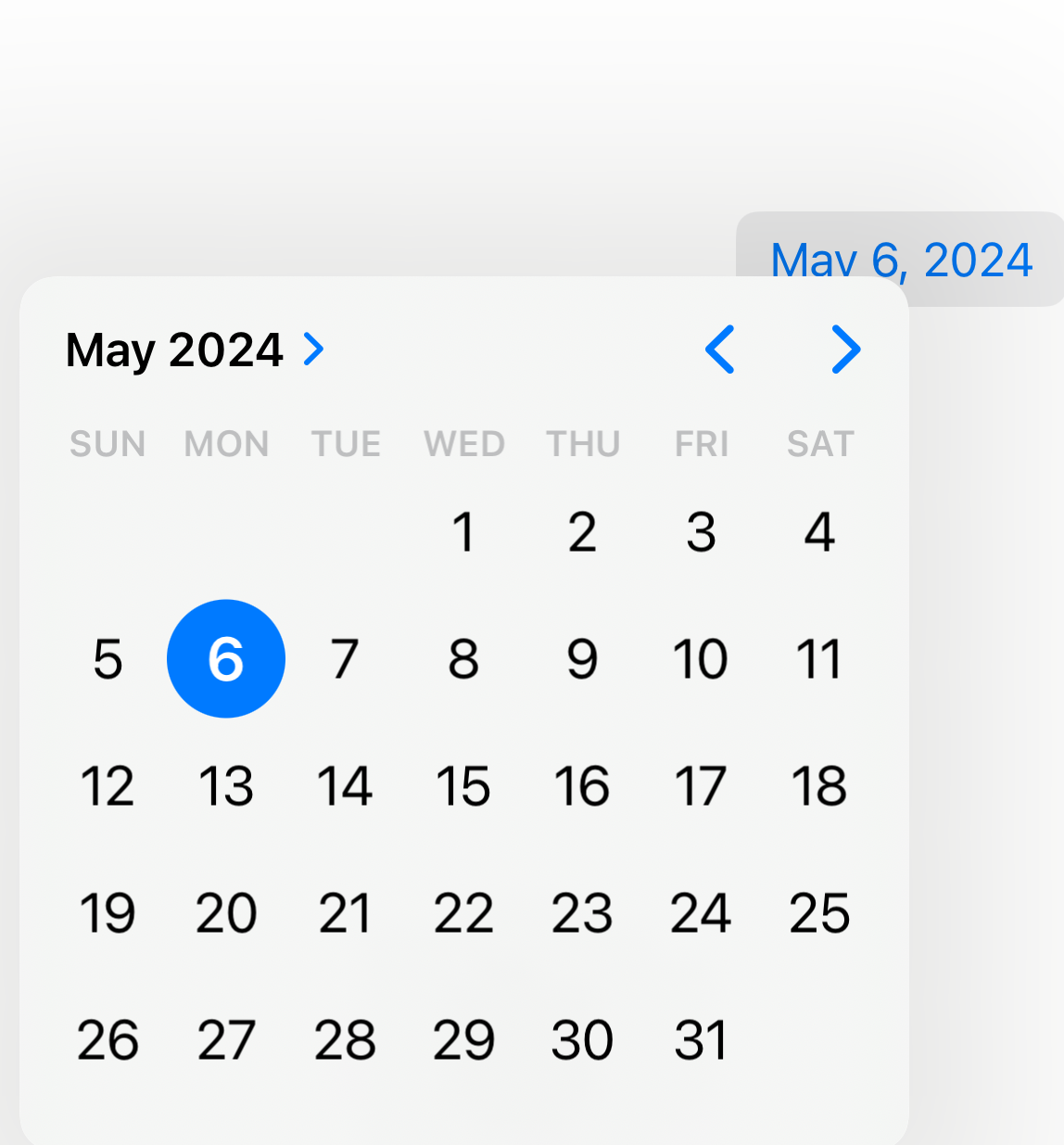
compact

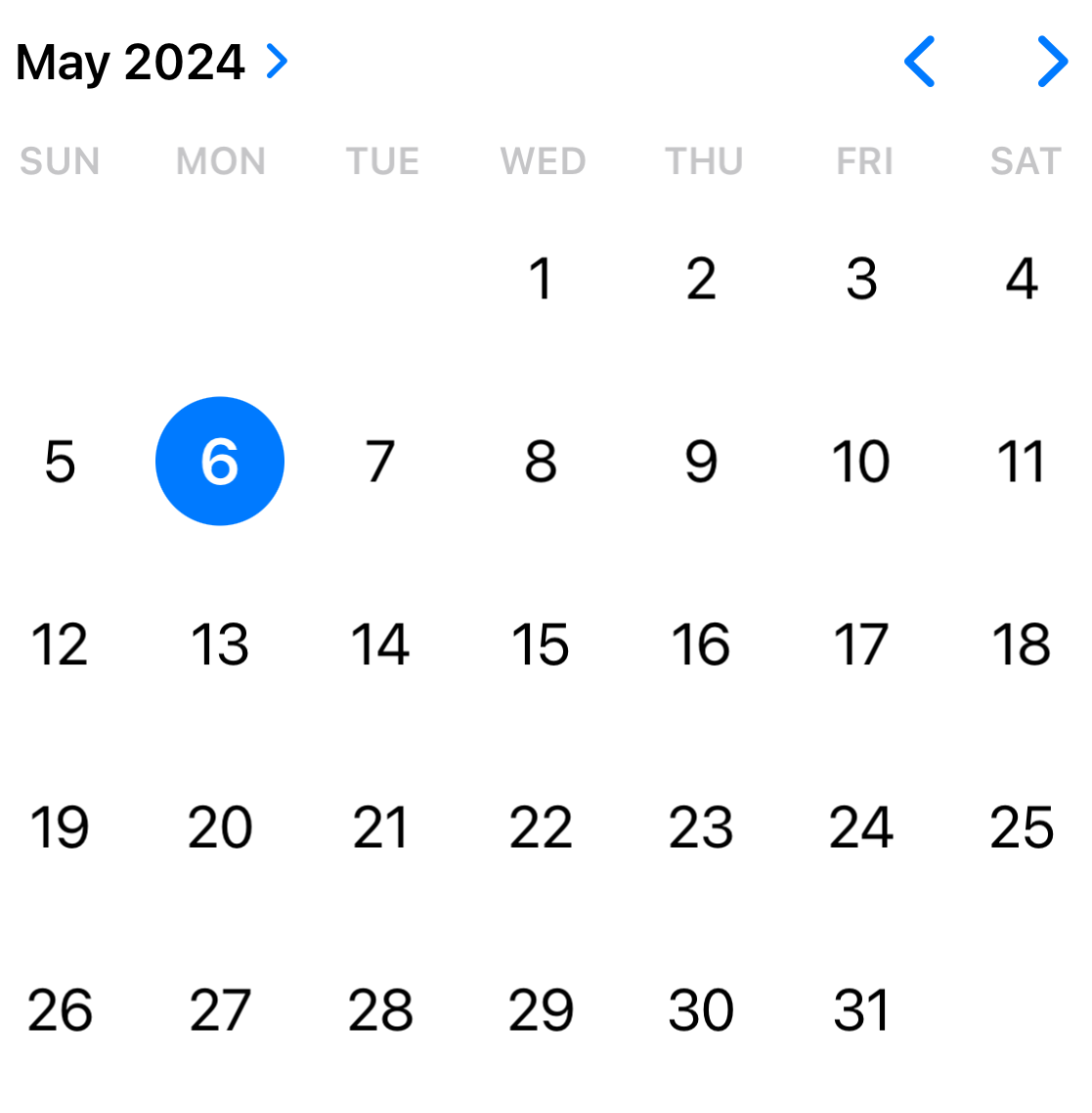
inline

github 예제
-
Previous
[iOS] try increasing the minimum deployment target 에러 해결법 -
Next
[iOS] TestFlight 수출 규정 준수 정보